This text provides answers to frequently asked questions about the Take Link script integrated via JavaScript or the WordPress plugin.
Does the Take Link script affect the website's SEO?
No. The Take Link script is uploaded asynchronously and doesn't affect search tags or page code elements, which means it doesn't interfere with the page's SEO.
Can the script alter the website's appearance?
No, it can't.
The script can only change what processed links look like, provided that you've enabled and configured this option in the script code. For example, if you've selected a special font and color for links or added a brand logo to them. Learn more
Can the script alter the website's code?
No, it can't. The Take Link script doesn't affect the website's script or WordPress-based websites.
The script is fully isolated, so it doesn't interfere with the website's script. It doesn't affect and can't be affected by any other elements.
Can the Take Link script create creatives (e.g., links, banners, etc.) on publishers' websites?
No. The script only monetizes existing links and brand words on the page where it's deployed.
Can the script be used on WordPress-based websites?
Yes, Take Link is fully compatible with WordPress.
You can easily install the Take Link integration script using the Take Link plugin for WordPress. Learn more
Does the script collect user data?
The script doesn't collect user data except for Click IP (deleted in 3 days) and Action IP.
Does the script open any additional or background pages?
No, it doesn't. The script only works on pages where it's deployed.
Does the Take Link script work for extensions and browsers?
No, it doesn't. The Take Link script can only be used on websites (e.g., forums, personal blogs, review websites, etc.). However, you have to be logged in to edit the website's code.
Does the script assign first-party cookies to users?
No, it doesn't since Takeads doesn't own websites or resources. Users only get third-party cookies generated by affiliate networks through which Takeads cooperates with advertisers.
Can I use Take Link anywhere other than websites?
Unfortunately, you can't. Take Link can only be used on allowed types of websites.
What's more, you need to have access to the website's source code.
What do I do if I can't access the platform source?
- If you own a website you want to use as an ad space in Takeads but can't access its code, ask your technical specialist or developer to deploy the code on the website.
- If you can't access the source code because you aren't the owner, you won't be able to integrate the code with Take Link. The rules don't allow publishers to monetize platforms they don't own.
What website categories and types might Take Link be unavailable for?
Some types of websites can't be integrated with Take Link. Such platforms will be blocked immediately if such a violation is found.
The following categories and websites can't be integrated with Take Link:
- Toolbars
- Coupon websites or cashback services
- Websites under construction
- Websites whose content consists exclusively of banners
- Websites employing click generation methods (incentivized clicks, forced clicks)
- Websites employing illegal promotion methods (cookie stuffing, spyware, adware)
- Websites whose domains are similar to those of popular websites
- Lottery websites
- Websites with illegal content or content encouraging or promoting illegal activities
- Websites displaying pornographic, erotic, radical, political, discriminatory, criminal, or immoral content or containing links to websites with such content
How will Take Link work if I already publish affiliate links from other affiliate networks on my website?
If you cooperate with other affiliate networks and deploy ready-to-use affiliate links on your platform, they'll remain unchanged.
Take Link only processes default links and only if relevant offers are available from advertisers from the Takeads catalog.
To prevent Take Link from processing certain links, you can use the Blacklist and Section Targeting features.
How do I know which links on a page were converted to affiliate links?
1. Go to the page of your platform where the JavaScript code is deployed.
2. Press Ctrl+Shift+I (Windows) or cmd+option+I (macOS) to open Developer Tools.
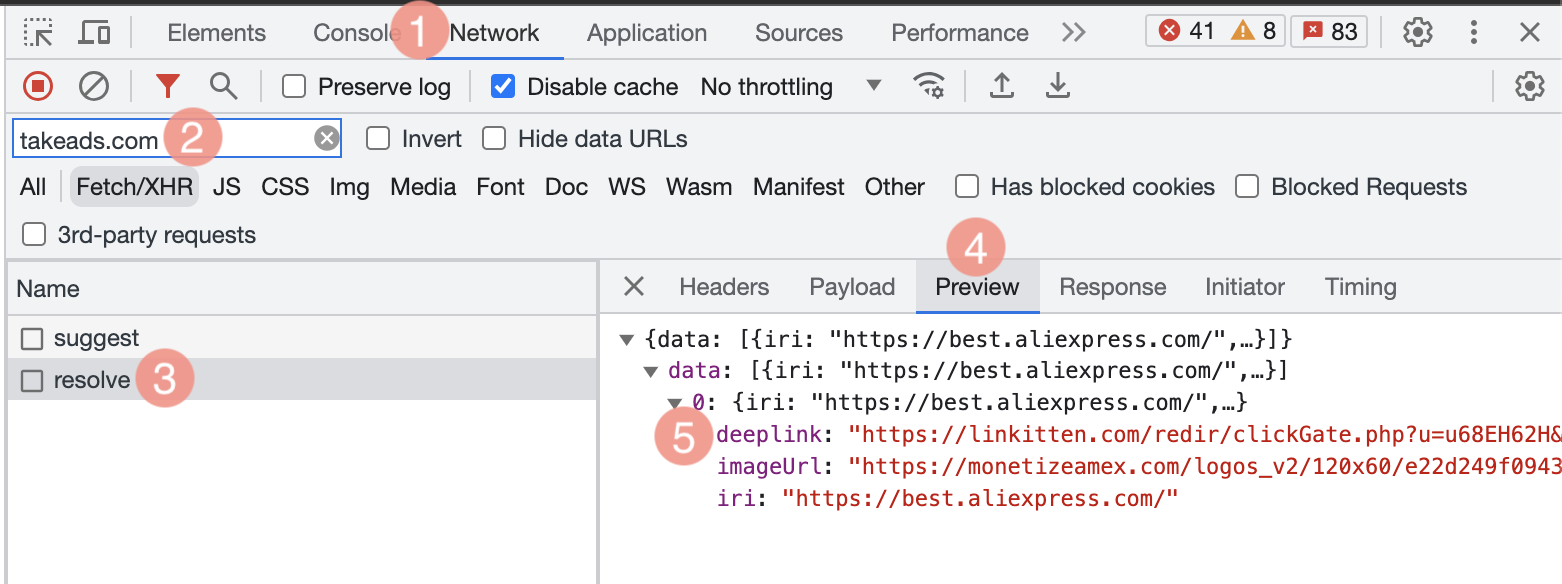
Go to the Network tab (1).
3. While keeping the panel open, reload the page and wait until it's fully loaded.
4. In the Filter field in Developer Tools, enter "takeads.com" (2).
5. In Name, click resolve (3).
In the section on your right, switch to the Preview tab (4). Expand data (5), and you'll see the following:
- If affiliate links are on the page, you'll see them in a numbered list, with each item including an affiliate link, image URL, and original link.
- If there are no affiliate links on the page, the list will be empty.
What should I do if the links don't turn into affiliate links even though the advertisers are in the catalog?
If the JavaScript code doesn't process links to websites of advertisers who are in the Takeads catalog, make sure that:
- The script is installed and operating on the right page (guide)
- These links' domains aren't added to the Blacklist (if you use this option)
- The JavaScript code is active in the area where the link is located (if you use Section Targeting)
If you don't use these settings, or they don't apply to the link but it's still not processed, contact support.
How do I initialize a JavaScript code on a dynamic content website?
No special initialization is required for static websites. The JavaScript code deployed before the closing tag </body> is initialized and activates right after the page content is loaded.
Additional initialization is needed if you use dynamic content generation, e.g., if your website works as a single-page application and uses such frameworks as Angular, React, or Vue.
If content is generated dynamically, the JavaScript code must only come into action after the content is fully loaded and rendered on the user's end.
However, deployment before the closing tag </body> doesn't guarantee that the content will already be loaded by the time the JavaScript code is initialized.
For dynamic content websites, there are two ways to initialize the JavaScript code (click on a method to see the full guide to it).
-
The timeout will help you configure the delay for the JavaScript code to start working. During this pause, the page content must be fully loaded and rendered on the user's end.
To configure initialization with a timeout, define the variable ao_ml_type_start with the value timeout between the <script> and </script> tags in your platform's HTML template.
<script>
var ao_ml_type_start = 'timeout';
</script>By default, the timeout lasts 700 milliseconds. This amount of time is a good buffer to ensure that the page content is loaded and rendered in full.
To change the timeout duration, set the optional variable ao_ml_type_start_timeout with the necessary duration value in milliseconds.
In the code below, the JavaScript code will launch one second after the page is fully loaded:
<script>
var ao_ml_type_start = 'timeout';
var ao_ml_type_start_timeout = 1000; //timeout in milliseconds
</script>
How to set a timeout from when the page starts to loadThe timeout will help you configure the delay for the JavaScript code to start working. During this pause, the page content must be fully loaded and rendered on the user's end.
To configure initialization with a timeout, define the variable ao_ml_type_start with the value timeout between the <script> and </script> tags in your platform's HTML template.
<script>
var ao_ml_type_start = 'timeout';
</script>By default, the timeout lasts 700 milliseconds. This amount of time is a good buffer to ensure that the page content is loaded and rendered in full.
To change the timeout duration, set the optional variable ao_ml_type_start_timeout with the necessary duration value in milliseconds.
In the code below, the JavaScript code will launch one second after the page is fully loaded:
<script>
var ao_ml_type_start = 'timeout';
var ao_ml_type_start_timeout = 1000; //timeout in milliseconds
</script> -
To configure initialization with the method call, define the variable ao_ml_type_start with the value handlerInit between the <script> and </script> tags in your platform's HTML template:
<script>
var ao_ml_type_start = 'handlerInit';
</script>
Add the window.MonetizeLink.init() method call to the part of the code where the content will already be generated.It can be located either with the JavaScript code variables between the <script> and </script> tags or in another part of the code.
<script>
window.MonetizeLink.init();
</script>