Чтобы привлечь внимание веб-мастеров к вашей программе, вы можете разместить промо-баннеры, которые будут отображаться у веб-мастеров на страницах личного кабинета.
- О баннерах в разделе «Рекламные материалы» читайте в этой статье.
Где можно разместить промо-баннер
-
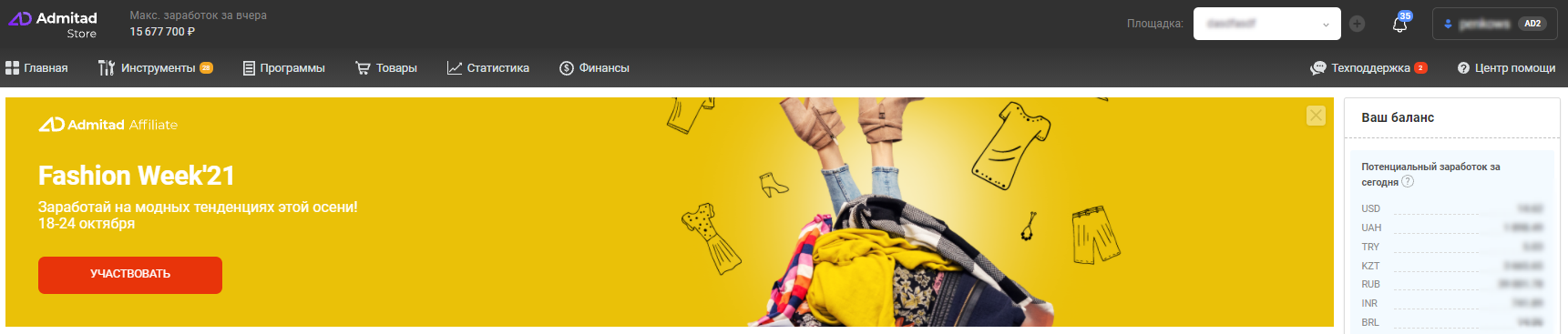
На главной странице личного кабинета веб-мастера:
-
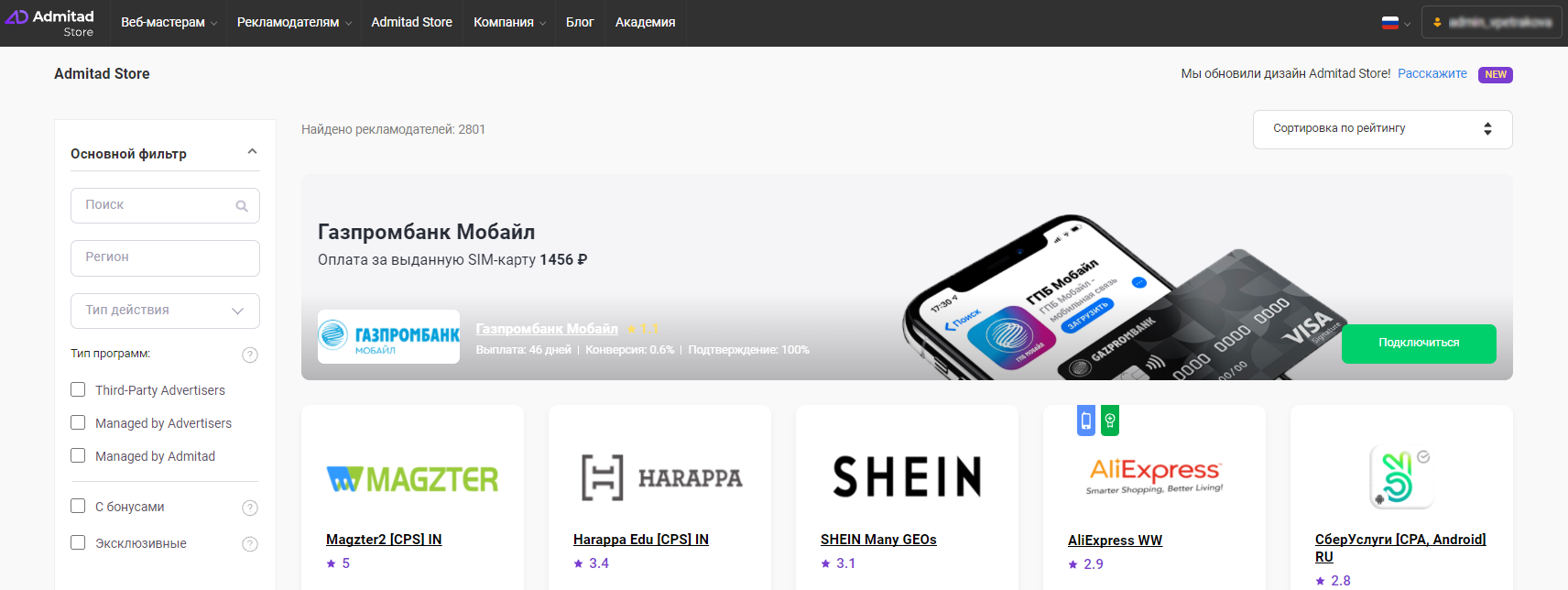
В каталоге программ Admitad Store:
-
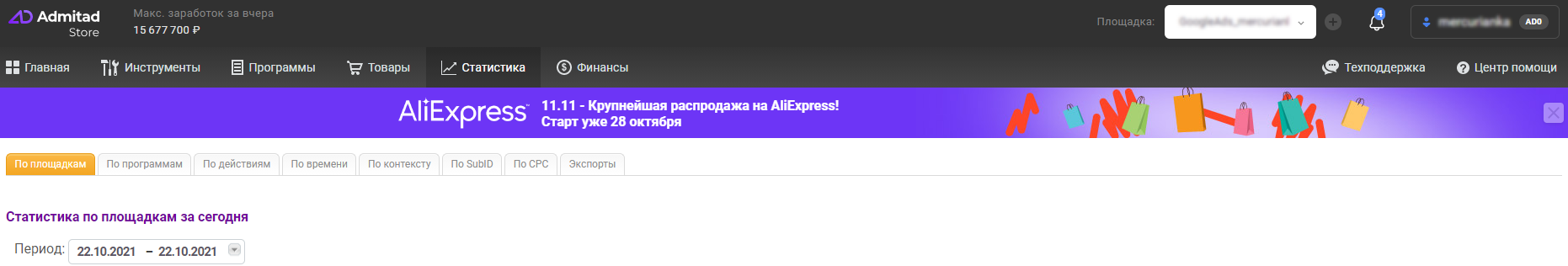
Под главным меню на всех страницах личного кабинета:
Как разместить промо-баннер
- Узнайте условия размещения у своего менеджера.
- Согласуйте с менеджером место и период размещения промо-баннера.
- Подготовьте HTML-баннер по инструкции ниже и отправьте архив с файлами своему менеджеру.
Баннер должен соответствовать всем требованиям инструкции, иначе он не будет принят.
Рекомендации по подготовке и требования к промо-баннерам
- Редактировать и изменять баннер нужно в файле index.html.
Для этого используйте HTML-редактор: например, sublimetext.com, brackets.io, atom.io.
- Нельзя переименовывать файл index.html в папке с файлами для баннера.
- При изменении названия или формата других файлов в папке нужно аналогичным образом переименовать или изменить их формат в файле index.html.
- Разрешенные форматы файлов: HTML, CSS, GIF, PNG, JPG, JPEG и SVG.
Логотипы принимаются только в формате SVG.
- Общий вес всех файлов в итоговой папке не должен превышать 350 Кб.
- В коде баннера запрещено использовать:
- расширения и плагины браузера (Adobe Flash и т.д.);
- скрипты (всплывающие окна, подмена адреса страницы и т. д.);
- видео и аудиоролики;
- ссылки на внешние ресурсы (кроме cdn.admitad.com и cdn.admitad-connect.com).
- HTML-код в файле должен оставаться понятным и легко читаемым.
- Баннер должен корректно работать для всех пользователей на всех платформах в двух последних версиях браузеров.
Как подготовить HTML-баннер
Баннер на главной странице личного кабинета веб-мастера
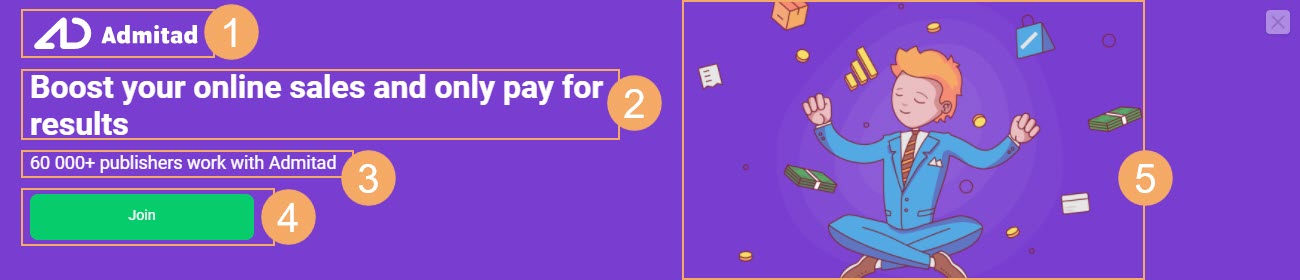
1. Такой баннер состоит из следующих элементов:
- логотип компании (1);
- текст заголовка (2);
- текст описания баннера (3);
- кнопка с призывом к действию (4);
- изображение, которое визуально раскрывает тематику программы или содержание баннера (5).
Все эти элементы вы можете изменять и редактировать.
2. Скачайте и распакуйте архив с файлами для баннера: скачать архив.
В нем вы увидите следующие файлы:
- logo_210x80.svg — пример логотипа.
- img_700x450.png — пример изображения для правой части баннера.
- index.html — файл, который нужно редактировать, чтобы изменить баннер.
- preview-dashboard.html — файл предпросмотра баннера.
3. Откройте файл index.html в HTML-редакторе.
Вы можете изменять элементы, у которых в строке кода есть комментарий.
| Строка кода в файле index.html (синим выделены значения, которые можно изменять) | Комментарий в файле index.html |
| background: #7A3DD0; | /* цвет фона баннера / banner background color*/ |
| color: #fff; | /* цвет заголовка / title color */ |
| color: #fff; | /* цвет текста / text color */ |
| color: #fff; | /* цвет текста кнопки / button text color */ |
| background: #00d06c; | /* цвет фона кнопки / button background color*/ |
| color: #fff; background: #11e17d; |
/* цвет текста и фона кнопки при наведении / text and background color of the button on hover */ |
| color: #fff; background: #00b04a; |
/* цвет текста и фона активной кнопки / text and background color of the active button */ |
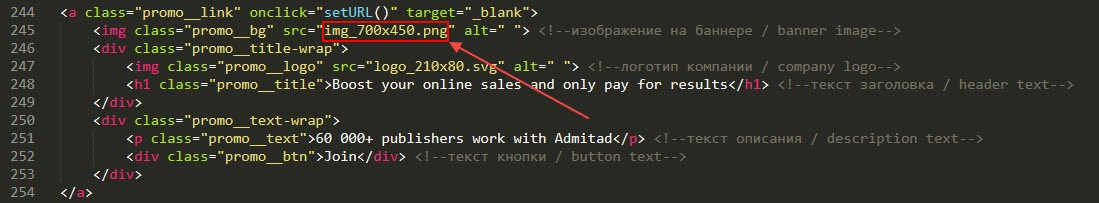
| <img class="promo__bg" src="<span class="wysiwyg-color-blue">img_700x450.png" alt=" "> | <!--изображение на баннере / banner image--> |
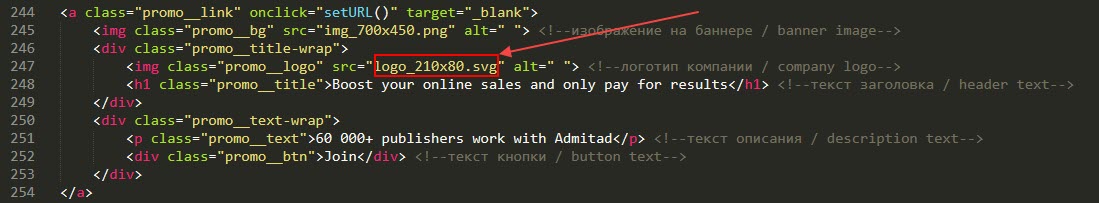
| <img class="promo__logo" src="<span class="wysiwyg-color-blue">logo_210x80.svg" alt=" "> | <!--логотип компании / company logo--> |
| <h1 class="promo__title">Boost your online sales and only pay for results</h1> | <!--текст заголовка / header text--> |
| <p class="promo__text">60 000+ publishers work with Admitad</p> | <!--текст описания / description text--> |
| <div class="promo__btn">Join</div> | <!--текст кнопки / button text--> |
Кроме того, вы можете проверять, как ваши изменения в файле index.html влияют на внешний вид баннера.
Для этого откройте в браузере файл предпросмотра preview-dashboard.html.
Внесите изменения в файл index.html и сохраните их (Ctrl+S или ⌘+S).
Затем вернитесь на страницу предпросмотра и обновите ее: внесенные изменения отобразятся на баннере.
4. Добавьте логотип вашей компании в папку с файлами для баннера.
Требования и рекомендации:
- Формат: только SVG.
- Если фон баннера недостаточно контрастный для логотипа, добавьте ему подложку.
- Чтобы логотип отображался на баннере корректно, при сохранении логотипа отключите параметр «Адаптивный svg».
-
Имя вашего файла логотипа должно совпадать с именем логотипа в файле index.html.
Чтобы они совпадали, в коде файла index.html найдите «logo_210x80.svg» и вместо него укажите имя вашего файла логотипа. Сохраните изменения.
После этого можно удалить logo_210x80.svg из папки с файлами для баннера.
5. Добавьте в папку с файлами для баннера изображение, которое хотите разместить на баннере.
Требования и рекомендации:
- Размер изображения: 700х450px.
Изображение в другом размере будет автоматически обрезано до подходящего. - Формат: GIF, PNG, JPG, JPEG или SVG.
-
Имя и формат вашего изображения должны совпадать с именем и форматом изображения в файле index.html.
Чтобы они совпадали, в коде файла index.html найдите «img_700x450.png» и вместо него укажите имя и формат вашего изображения. Сохраните изменения.
После этого можно удалить img_700x450.png из папки с файлами для баннера.
6. После окончания работы над баннером еще раз сохраните все изменения и проверьте итоговый вид баннера с помощью файла preview-dashboard.html.Убедитесь, что все элементы, которые вы редактировали, отображаются корректно при любом разрешении экрана.
7. Проверьте, что в папке собраны все необходимые файлы:
- логотип вашей компании;
- ваше изображение для правой части баннера;
- index.html — итоговый файл, в котором сохранены все внесенные вами изменения (новый цвет фона, ваш заголовок и текст на баннере и т.д.);
- preview-dashboard.html — файл предпросмотра финального вида вашего баннера.
8. Создайте архив папки и отправьте его своему менеджеру.
Баннер в каталоге программ Admitad Store
1. Баннер состоит из изменяемых и неизменяемых элементов.
Изменяемые элементы — те, которые вы можете отредактировать.
К ним относятся:
- текст заголовка (1).
- текст описания баннера (2).
- изображение, которое визуально раскрывает тематику программы или содержание баннера (3).
- цвет фона баннера.
Остальные элементы — неизменяемые, их нельзя редактировать, т.к. они подставляются в баннер автоматически:
- логотип программы.
- статистика программы.
- кнопка «Подключиться».
- кнопка «Закрыть».
2. Скачайте и распакуйте архив с файлами для баннера: скачать архив.
В нем вы увидите следующие файлы:
- img_700x450.png — пример изображения для правой части баннера.
- index.html — файл, который нужно редактировать, чтобы изменить баннер.
- preview-catalog-with-offer-ad.html — файл предпросмотра баннера.
3. Откройте файл index.html в html-редакторе.
Вы можете изменять элементы, у которых в строке кода есть комментарий.
| Строка кода в файле index.html (синим выделены значения, которые можно изменять) | Комментарий в файле index.html |
| background: #7A3DD0; | /* цвет фона баннера / banner background color*/ |
| color: #fff; | /* цвет заголовка / title color */ |
| color: #fff; | /* цвет текста / text color */ |
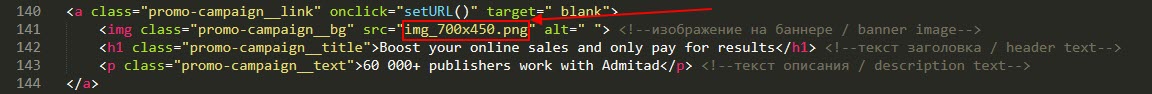
| <img class="promo-campaign__bg" src="<span class="wysiwyg-color-blue">img_700x450.png" alt=" "> | <!--изображение на баннере / banner image--> |
| <h1 class="promo-campaign__title">Boost your online sales and only pay for results</h1> | <!--текст заголовка / header text--> |
| <p class="promo-campaign__text">60 000+ publishers work with Admitad</p> | <!--текст описания / description text--> |
Вы можете отслеживать, как ваши изменения в файле index.html влияют на внешний вид баннера.
Для этого откройте в браузере файл предпросмотра preview-catalog-with-offer-ad.html.
Внесите изменения в файл index.html и сохраните их (Ctrl+S или ⌘+S).
Затем вернитесь на страницу предпросмотра и обновите ее: внесенные изменения отобразятся на баннере.
4. Добавьте в папку с файлами для баннера изображение, которое хотите разметить на баннере.
Требования и рекомендации:
- Размер изображения: 700х450px.
Изображение в любом другом размере будет автоматически обрезано. - Формат: GIF, PNG, JPG, JPEG или SVG.
- Имя и формат вашего изображения должны совпадать с именем и форматом изображения в файле index.html.
Чтобы они совпадали, в коде файла index.html найдите «img_700x450.png» и вместо него укажите имя и формат вашего изображения. Сохраните изменения.
После этого можно удалить img_700x450.png из папки с файлами для баннера.
5. После окончания работы над баннером еще раз сохраните все изменения и проверьте итоговый вид баннера с помощью файла preview-catalog-with-offer-ad.html.
Убедитесь, что все элементы, которые вы редактировали, отображаются корректно при любом разрешении экрана.
6. Проверьте, что в папке собраны все необходимые файлы:
- ваше изображение для правой части баннера;
- index.html — итоговый файл, в котором сохранены все внесенные вами изменения (новый цвет фона, ваш заголовок и текст на баннере и т.д.);
- preview-catalog-with-offer-ad.html — файл предпросмотра финального вида вашего баннера.
7. Создайте архив папки и отправьте его своему менеджеру.
Баннер под главным меню на страницах личного кабинета веб-мастера
1. Баннер состоит из следующих элементов:
- логотип компании (1).
- текст заголовка баннера (2) — не более 120 символов.
- фоновое изображение баннера (1920х60px).
Все эти элементы вы можете изменять и редактировать.
2. Скачайте и распакуйте архив с файлами для баннера: скачать архив.
В нем вы увидите следующие файлы:
- logo_159x60.svg — пример логотипа.
- bg_1920x60.jpg — пример фонового изображения для баннера.
- index.html — файл, который нужно редактировать, чтобы изменить баннер.
- preview-global.html — файл предпросмотра баннера.
3. Откройте файл index.html в HTML-редакторе. Вы можете изменять элементы, у которых в строке кода есть комментарий.
| Строка кода в файле index.html (синим выделены значения, которые можно изменять) | Комментарий в файле index.html |
| background: url('bg_1920x60.jpg') center no-repeat; | /* фоновое изображение баннера / banner background image */ |
| color: #fff; | /* цвет текста / text color */ |
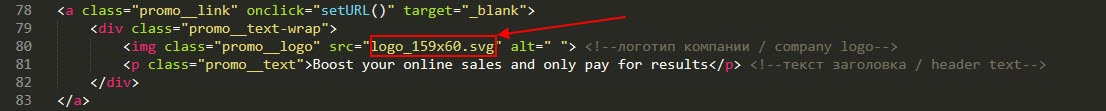
| <img class="promo__logo" src="<span class="wysiwyg-color-blue">logo_159x60.svg" alt=" "> | <!--логотип компании / company logo--> |
| <p class="promo__text">Boost your online sales and only pay for results</p> | <!--текст заголовка / header text--> |
Максимальная длина заголовка баннера — 120 символов.
Вы можете отслеживать, как ваши изменения в файле index.html влияют на внешний вид баннера.
Для этого откройте в браузере файл предпросмотра preview-global.html.
Внесите изменения в файл index.html и сохраните их (Ctrl+S или ⌘+S).
Затем вернитесь на страницу предпросмотра и обновите ее: внесенные изменения отобразятся на баннере.
4. Добавьте логотип вашей компании в папку с файлами для баннера.
Требования и рекомендации:
- Формат: только SVG.
- Если фон баннера недостаточно контрастный для логотипа, добавьте ему подложку.
- Чтобы логотип отображался на баннере корректно, при сохранении логотипа отключите параметр «Адаптивный svg».
-
Имя вашего файла логотипа должно совпадать с именем логотипа в файле index.html.
Чтобы они совпадали, в коде файла index.html найдите «logo_159x60.svg» и вместо него укажите имя вашего файла. Сохраните изменения.
После этого можно удалить logo_159x60.svg из папки с файлами для баннера.
5. Добавьте в папку с файлами для баннера изображение, которое хотите использовать в качестве фона.
Требования и рекомендации:
- Размер фонового изображения: 1920x60px.
- Формат: GIF, PNG, JPG, JPEG или SVG.
-
Имя и формат вашего изображения должны совпадать с именем и форматом изображения в файле index.html.
Чтобы они совпадали, в коде файла index.html найдите «bg_1920x60.jpg» и вместо него укажите имя и формат вашего изображения. Сохраните изменения.
После этого можно удалить img_700x450.png из папки с файлами для баннера.
6. После окончания работы над баннером еще раз сохраните все изменения и проверьте итоговый вид вашего баннера с помощью файла предпросмотра preview-global.html.
Убедитесь, что все элементы, которые вы редактировали, отображаются корректно при любом разрешении экрана.
7. Проверьте, что в папке собраны все необходимые файлы:
- логотип вашей компании;
- фоновое изображение для баннера;
- index.html — итоговый файл, в котором сохранены все внесенные вами изменения (новый цвет шрифта, ваш заголовок на баннере и т.д.);
- preview-global.html — файл предпросмотра финального вида вашего баннера.
8. Создайте архив папки и отправьте его своему менеджеру.