Dieser Text enthält Antworten auf häufig gestellte Fragen über mit dem JavaScript- oder WordPress-Plugin integrierte Take-Link-Skripts.
Wirkt sich das Skript von Take Link auf die SEO der Website aus?
Nein. Das Skript von Take Link wird asynchron hochgeladen und lässt in den Dokumenten die Such-Tags und Elemente, die sich auf die Indexierung der Seite auswirken, völlig unangetastet.
Wirkt sich das Skript auf das Erscheinungsbild der Website aus?
Nein.
Durch das Skript kann sich das Erscheinungsbild der Links verändern, die es verarbeitet – allerdings nur, wenn Du diese Option im dazugehörigen Code aktiviert hast. Zum Beispiel, wenn Du für den Text der Links eine Schriftart und Schriftfarbe ausgewählt oder ihm das Logo einer Marke hinzugefügt hast. Weitere Einzelheiten
Wirkt sich das Skript auf den Code der Website aus?
Nein. Das Skript von Take Link wirkt sich nicht auf das Skript der Website aus. Das gilt auch für Websites, die mit WordPress erstellt wurden.
Das Skript ist isoliert und überschneidet sich nicht mit dem Skript der Website. Es wirkt sich auch nicht auf auf andere Elemente aus und verändert sich nicht unter ihrer Einwirkung.
Kann das Skript von Take Link selbständig Creatives (Links, Banner usw.) auf der Website eines Publishers erstellen?
Nein. Das Skript monetisiert nur bereits vorhandene Links und Markennamen auf der Seite, auf der es installiert wird.
Eignet sich das Skript für WordPress-Websites?
Ja. Take Link ist mit WordPress kompatibel.
Du kannst das Take Link-Integrationsskript ganz einfach über das Take Link-Plugin für WordPress installieren. Weitere Einzelheiten
Erfasst das Skript Informationen zu den Benutzern?
Das Skript erfasst keine Informationen zu den Benutzern, außer der Click IP (wird nach 3 Tagen gelöscht) und der Action IP.
Öffnet das Skript vielleicht zusätzliche oder verborgene Seiten?
Nein, das ist nicht der Fall. Das Skript arbeitet nur auf den Seiten, auf denen es installiert wird.
Eignet sich das Skript von Take Link für Extensions und Browser?
Nein. Das Skript von Take Link kann nur auf Websites (z. B. Foren, persönlichen Blogs, Feedback-Seiten etc.) verwendet werden. Du musst das Recht haben, den Code der Website zu bearbeiten.
Erhalten die Benutzer von dem Skript Erstanbieter-Cookies?
Nein, das ist nicht der Fall, weil Takeads nicht der Eigentümer der Websites und Ressourcen ist. Die Benutzer erhalten nur Drittanbieter-Cookies, die faktisch von den Affiliate-Netzwerken generiert werden, über die Takeads mit den Advertisern zusammenarbeitet.
Kann ich Take Link auch anderswo als auf einer Website verwenden?
Leider nicht. Take Link darf nur auf den zugelassenen Website-Typen verwendet werden.
Außerdem musst Du das Recht haben, auf den Quellcode der Website zuzugreifen.
Was soll ich tun, wenn ich nicht auf den Code der Website (Plattform) zugreifen kann?
- Wenn Du Eigentümer der Website bist, die Du als Plattform in Takeads verwenden möchtest, aber keinen Zugriff auf den Code hast, bitte Deinen IT-Spezialisten oder Entwickler, den Code zu platzieren.
- Wenn Du keinen Zugriff auf den Code hast, weil Du nicht Eigentümer der Website bist, kannst Du Take Link nicht mit dieser verbinden. Die Regeln verbieten die Monetarisierung von Websites, die Dir nicht gehören.
Welche Kategorien und welche Arten von Websites sind nicht für die Arbeit mit Take Link geeignet?
Manche Arten von Websites lassen sich nicht mit Take Link integrieren. Solche Plattformen werden im Fall eines Verstoßes sofort gesperrt.
Folgende Kategorien und Website-Typen können nicht mit Take Link integriert werden:
- Toolbars
- Gutschein-Seiten und Cashback-Services
- Websites in der Entwicklungsphase
- Websites, deren Content ausschließlich aus Bannern besteht
- Websites, die Klicks mithilfe von Fraud generieren (Incentive Traffic, Klickzwang)
- Websites, die illegale Advertising-Methoden verwenden (z. B. Cookie Stuffing, Spionage- oder Werbesoftware)
- Websites, deren Domains den Domains beliebter Webseiten ähneln
- Glücksspiel-Websites
- Websites mit illegalem Content oder Content, der illegale Handlungen gutheißt oder fördert
- Websites mit pornografischem, erotischem, radikalem, politischem, diskriminierendem, gesetzeswidrigem oder unmoralischem Content oder Links auf Websites mit Content dieser Art
Wie funktioniert Take Link, wenn ich auf meiner Website schon Affiliate-Links aus anderen Affiliate-Netzwerken platziert habe?
Wenn Du mit anderen Affiliate-Netzwerken zusammenarbeitest und auf Deiner Plattform fertige Affiliate-Links platzierst, dann bleiben diese unverändert.
Take Link verarbeitet nur standardmäßige Links, und zwar nur dann, wenn relevante Angebote von Advertisern aus dem Katalog von Takeads vorliegen.
Wenn Du sichergehen möchtest, dass bestimmte Links nicht von Take Link verarbeitet werden, stehen Dir die Einstellmöglichkeiten Blacklist und Section Targeting zur Verfügung.
Wie finde ich heraus, welche Links auf einer Seite in Affiliate-Links umgewandelt wurden?
1. Öffne im Browser die Seite Deiner Website, auf der JavaScript-Code von MonetizeLink installiert ist.
2. Öffne auf der gleichen Seite das Feld Tools für Entwickler (Developer Tools) mit der Tastenkombination Ctrl + Shift + I (Windows) bzw. Cmd + Opt + I (Mac).
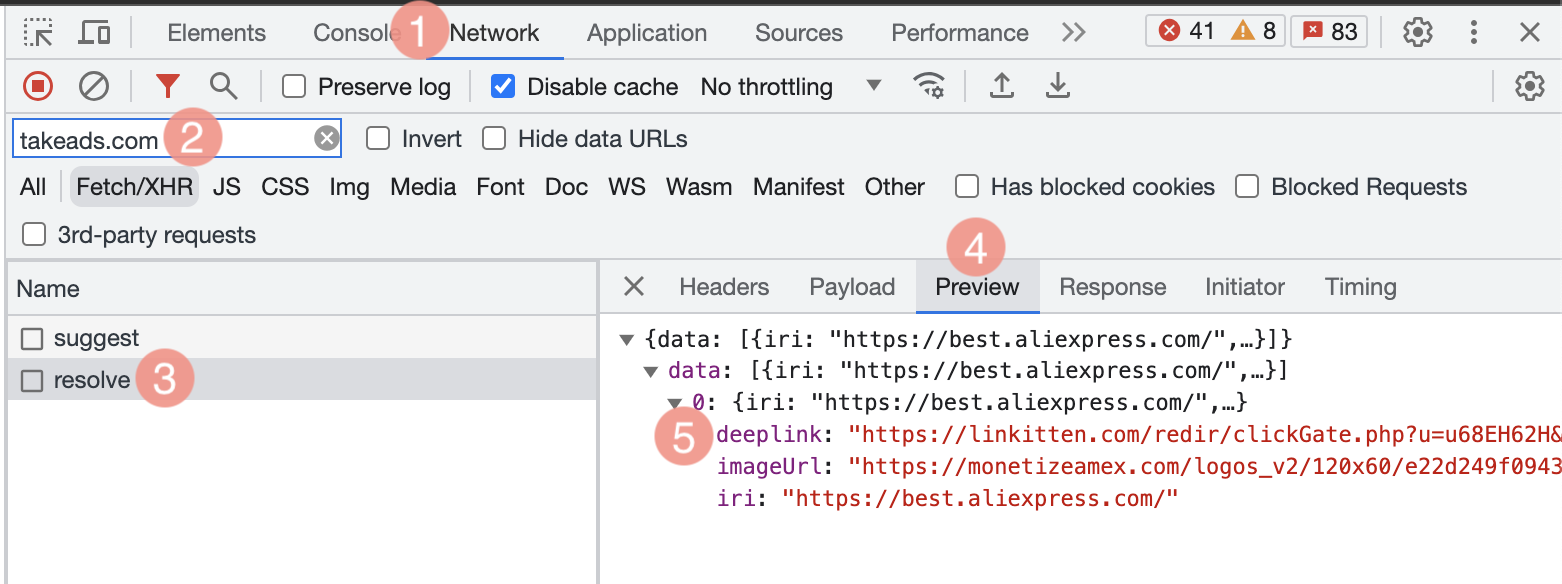
Öffne die Registerkarte Netzwerk (1).
3. Lade die Seite neu, während das Fenster geöffnet ist, und warte, bis sie vollständig geladen wurde.
4. Gib „takeads.com“ in das Feld Filter in Tools für Entwickler ein (2).
5. Klicke in Name auf Lösen (3).
Wechsle im Abschnitt auf der rechten Seite zur Registerkarte Vorschau (4). Erweitere Daten (5) und Du siehst Folgendes:
- Wenn es auf der Seite Affiliate-Links gibt, werden sie in einer nummerierten Liste angezeigt, wobei jede Zeile einen Affiliate-Link, eine Bild-URL und den ursprünglichen Link enthält.
- Wenn es auf der Seite keine Affiliate-Links gibt, ist die Liste leer.
Was ist zu tun, wenn die Links nicht zu Affiliate-Links werden, obwohl die entsprechenden Advertiser im Katalog vorhanden sind?
Wenn der JavaScript-Code Links zu Websites von Advertisern nicht verarbeitet, obwohl die Advertiser im Katalog von Takeads aufgeführt werden, vergewissere Dich:
- Dass das Skript installiert wurde und auf die richtige Seite angewendet wird (Anleitung)
- Dass die Domains dieser Links nicht in den Einstellungen für die Blacklist vorhanden sind (falls Du diese verwendest)
- Dass der JavaScript-Code in dem Bereich der Seite aktiv ist, in dem sich der Link befindet, den Du untersuchen möchtest (wenn Du die Einstellung Section Targeting verwendest)
Wenn Du diese Einstellungen nicht verwendest bzw. der Link nicht von ihnen betroffen ist, er aber dennoch nicht verarbeitet wird, solltest Du Dich an den Support wenden.
Wie initialisiere ich JavaScript-Code auf einer Website mit dynamischen Inhalten?
Für statische Websites ist keine spezielle Initialisierung nötig. Der JavaScript-Code vor dem schließenden Tag </body> wird initialisiert und sofort nach dem Laden des Inhalts der Seite aktiviert.
Eine zusätzliche Initialisierung ist dann nötig, wenn Du dynamische Inhalte generierst, z. B. wenn Deine Website als Single-Page-Anwendung funktioniert und Frameworks wie Angular, React oder Vue verwendet.
Bei dynamischer Content-Generierung darf der JavaScript-Code erst zum Einsatz kommen, wenn die Inhalte beim Benutzer vollständig geladen und angezeigt wurden.
Dabei garantiert eine Platzierung des JavaScript-Codes von MonetizeLink vor dem schließenden Tag </body> nicht, dass die Inhalte bei der Initialisierung des JavaScript-Codes bereits dargestellt werden.
Bei Websites mit dynamischen Inhalten gibt es zwei Möglichkeiten, den JavaScript-Code zu initialisieren (wenn Du eine Methode anklickst, wird die vollständige Anleitung angezeigt).
-
Du kannst mit einem Timeout den JavaScript-Code pausieren lassen, um seine Ausführung zu verzögern. Während dieser Pause müssen die Inhalte auf der Seite dann vollständig geladen und dem Benutzer angezeigt werden.
Um die Initialisierung per Timeout einzurichten, musst Du in der HTML-Vorlage Deiner Plattform zwischen den Tags <script> und </script> eine Variable ao_ml_type_start mit dem Wert timeout definieren.
<script>
var ao_ml_type_start = 'timeout';
</script>Standardmäßig beträgt der Timeout 700 Millisekunden. Dieser Zeitraum ist ein guter Puffer, der dafür sorgt, dass die Inhalte auf der Seite vollständig geladen und angezeigt werden.
Wenn Du den Timeout verlängern oder verkürzen möchtest, setzt Du die optionale Variable ao_ml_type_start_timeout einfach auf den Wert für die gewünschte Dauer in Millisekunden.
Im folgenden Code wird der JavaScript-Code eine Sekunde initialisiert, nachdem die Seite vollständig geladen wurde:
<script>
var ao_ml_type_start = 'timeout';
var ao_ml_type_start_timeout = 1000; //timeout in milliseconds
</script>
So richtest Du einen Timeout ab Beginn des Ladens der Seite einDu kannst mit einem Timeout den JavaScript-Code pausieren lassen, um seine Ausführung zu verzögern. Während dieser Pause müssen die Inhalte auf der Seite dann vollständig geladen und dem Benutzer angezeigt werden.
Um die Initialisierung per Timeout einzurichten, musst Du in der HTML-Vorlage Deiner Plattform zwischen den Tags <script> und </script> eine Variable ao_ml_type_start mit dem Wert timeout definieren.
<script>
var ao_ml_type_start = 'timeout';
</script>Standardmäßig beträgt der Timeout 700 Millisekunden. Dieser Zeitraum ist ein guter Puffer, der dafür sorgt, dass die Inhalte auf der Seite vollständig geladen und angezeigt werden.
Wenn Du den Timeout verlängern oder verkürzen möchtest, setzt Du die optionale Variable ao_ml_type_start_timeout einfach auf den Wert für die gewünschte Dauer in Millisekunden.
Im folgenden Code wird der JavaScript-Code eine Sekunde nach dem vollständigen Laden der Seite initialisiert:
<script>
var ao_ml_type_start = 'timeout';
var ao_ml_type_start_timeout = 1000; //timeout in milliseconds
</script> -
Um die Initialisierung durch Aufrufen der Methode einzurichten, musst Du in der HTML-Vorlage Deiner Plattform zwischen den Tags <script> und </script> eine Variable ao_ml_type_start mit dem Wert handlerinit definieren:
<script>
var ao_ml_type_start = 'handlerInit';
</script>
Füge den Befehl window.MonetizeLink.init() zum Aufrufen der Methode in den Teil des Codes ein, in dem die Inhalte bereits generiert wurden.Er kann sich entweder bei den Variablen für den JavaScript-Code zwischen den Tags <script> und </script> oder in einem anderen Teil des Codes befinden.
<script>
window.MonetizeLink.init();
</script>