To make sure the JavaScript code is deployed correctly and that Take Link is processing links in your website's content, use one of the methods below:
- Find a hash code from the JavaScript code on the page (guide).
- Make sure the links on your website's page have converted to affiliate links. Use Link Redirect Trace for it (guide).
- Enable debug mode. This method allows you to check whether Take Link's JavaScript code is operating correctly and shows its current settings and statistics (guide).
Use the hash code to make sure Take Link's JavaScript code is correctly deployed on the website
1. Go to the page of your platform where the JavaScript code is deployed.
2. Open the page code. To do that, right-click View page source.
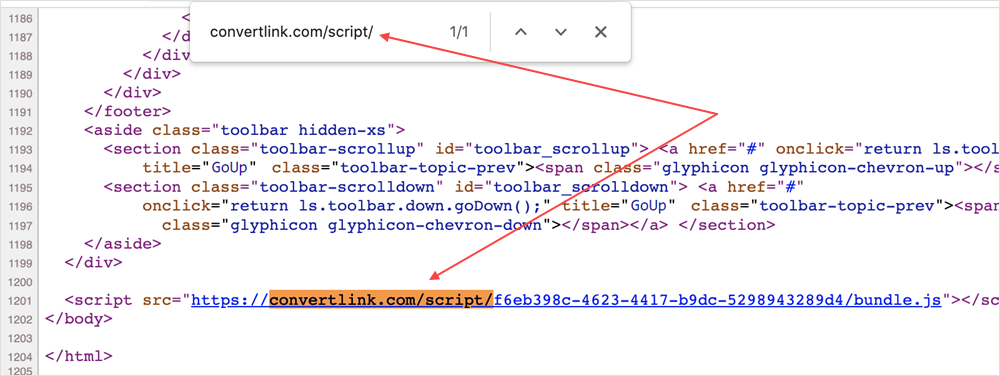
You'll see the tab with the source code.
3. Find the code fragment "convertlink.com/script/" on the page.
To do that, open the Search on page menu by pressing Ctrl+F (for Windows) or cmd+F (for MacOS). In the search bar, type convertlink.com/script/.
-
If the code fragment is found, it means Take Link's JavaScript code has been deployed.
-
If the fragment is not found, make sure that you deployed JavaScript code correctly onto the platform.
- If you still can't find the code fragment on the page, contact support.
- If you still can't find the code fragment on the page, contact support.
Check Take Link's operation with Link Redirect Trace
1. Install Link Redirect Trace for Google Chrome.
2. Add a link to a brand website like Walmart or Aliexpress to any page on your website where the JavaScript code is deployed.
3. Go to your website in Google Chrome and follow the deployed link. On the page, open the extension and make sure you were redirected through tatrck.com.
-
If Link Redirect Trace shows redirect via tatrck.com, it means the JavaScript code has been deployed and that Take Link is processing links in its content.
-
If Link Redirect Trace doesn't show redirect via tatrck.com, make sure that you deployed JavaScript code correctly on the platform.
- If you still can't find the code fragment on the page, contact support.
Use debug mode to check Take Link's operation
Debug mode is the interface that allows you to check how Take Link's working and get information about settings and statistics. Learn more
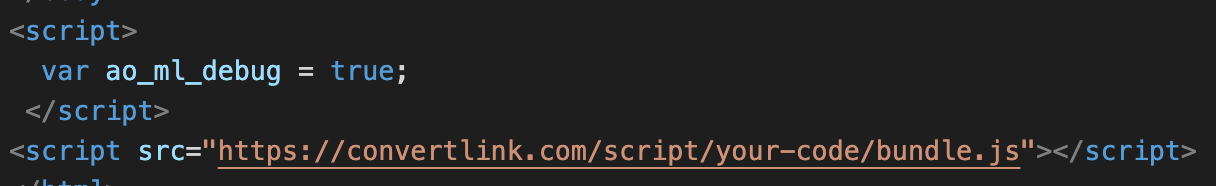
1. In the HTML template, add the variable with the following value after the opening tag <script>:
var ao_ml_debug = true;
2. Go to the page of your platform where the JavaScript code is deployed.
3. Press Ctrl+Shift+I (Windows) or cmd+option+I (macOS) to open Developer Tools.
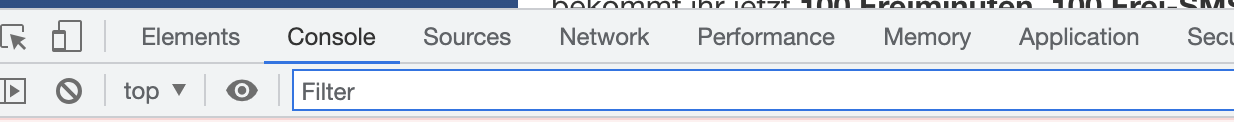
4. Open the Console.
5. In the Filter field, type TAKE LINK.
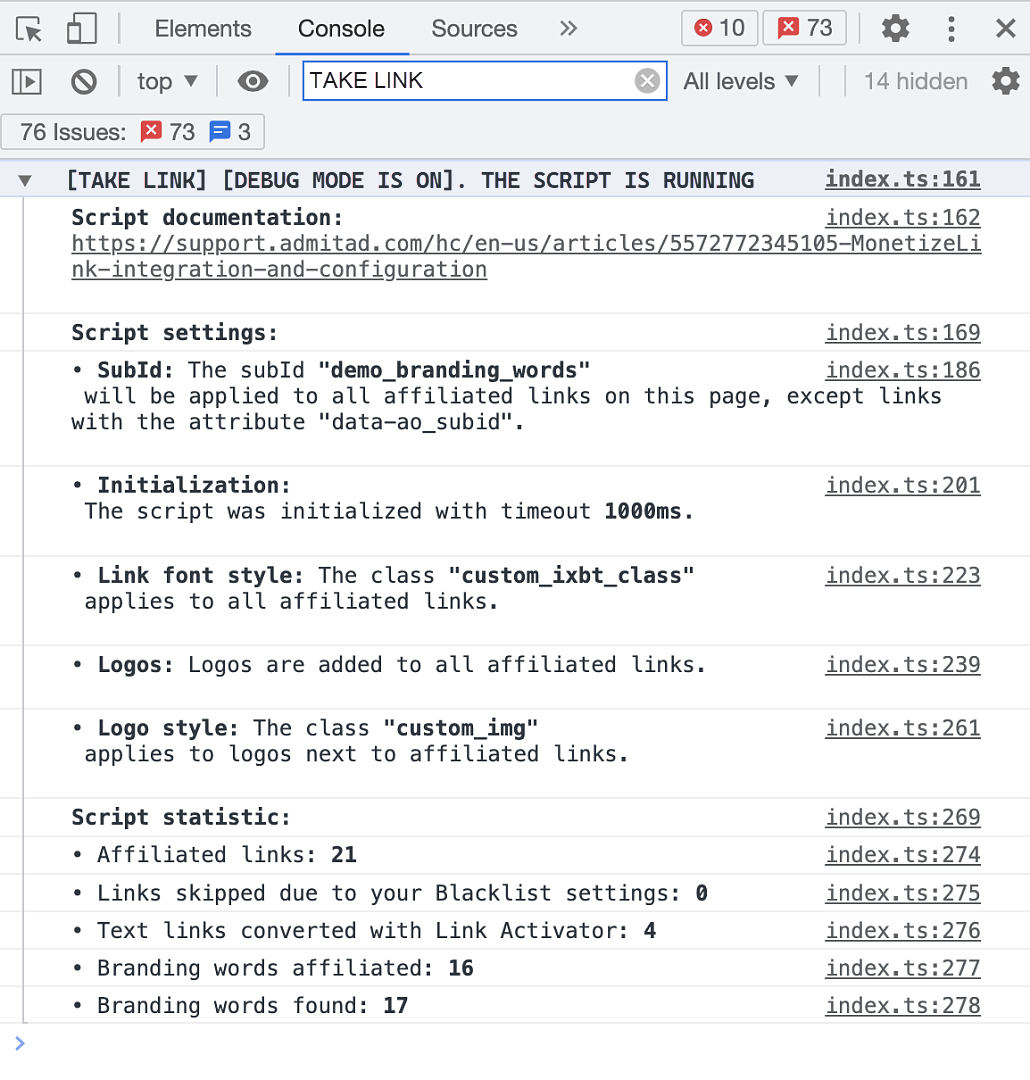
- If you see information without errors, it means the JavaScript code has been deployed and that Take Link is processing links in its content.
- If you see information or no general information, it means the JavaScript has been deployed incorrectly. Check the code, and if you still can't find the code fragment, contact support.
Other debug mode functions
After the request is completed, you'll also see the results of the script's operation. You'll see the following details:
- SubID added to affiliate links on this page (value of
var ao_subid).
- Selected script initialization method.
- Visual settings of affiliate links:
- Font change class of affiliate links.
- Whether logos are enabled and class that defines their appearance.
Learn more about highlighting affiliate networks
- The numbers of:
- Links that were turned into affiliate links after the script's operation.
- Links whose domains are added to the Blacklist.
- Plain-text links that Link Activator turned active.
- Branded keywords that turned into affiliate links after being processed by Branding Words.
- Found branded keywords (brand names).
If you don't want to make the stats available to end users, delete the string with the variable you added in Step 1:
var ao_ml_debug = true;